Adblock Plusの基本的なフィルターの作り方の一部を掲載しています。
ウェブで調べ物をしていると広告に目を奪われてしまい、本来の目的から脱線してしまうことがよくあります。仕事に集中したいときはAdblock Plusなどの広告ブロックで業務効率を上がるとおもいます。
ChromeやFirefoxでよく使われる Adblock Plusですが、サイトのレイアウトはよく変わるので余計な広告は自分で取り除きたいと思うことが増えてきました。

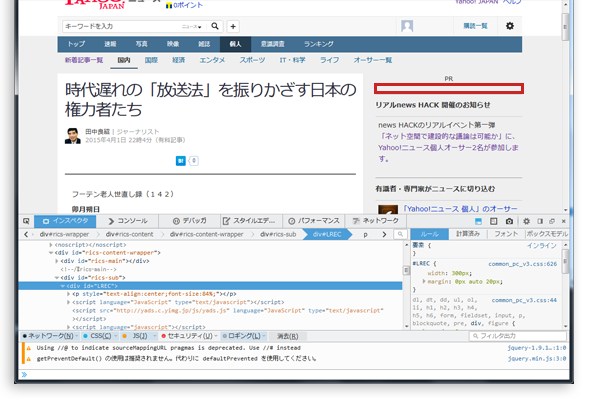
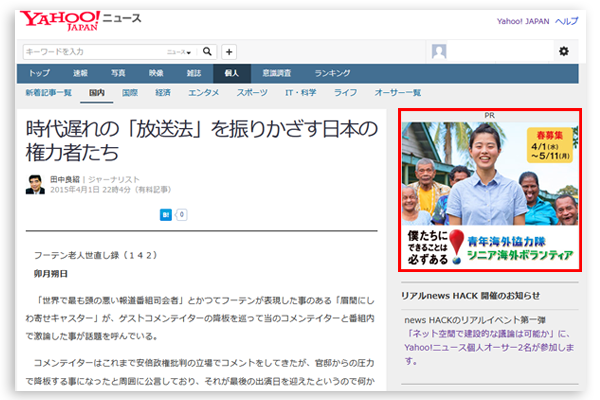
今回の例は、Yahoo!ニュースの右サイドバー(赤色枠)の広告スペースを非表示にしてみます。

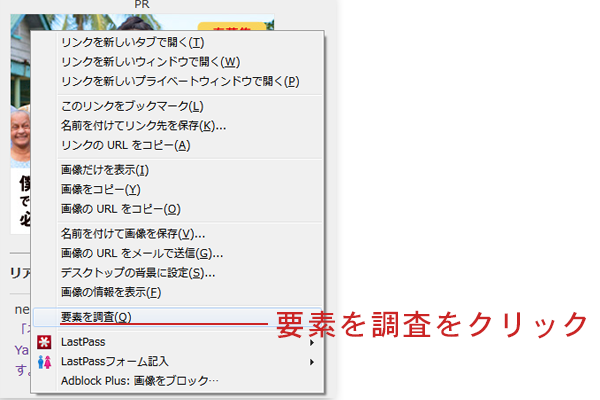
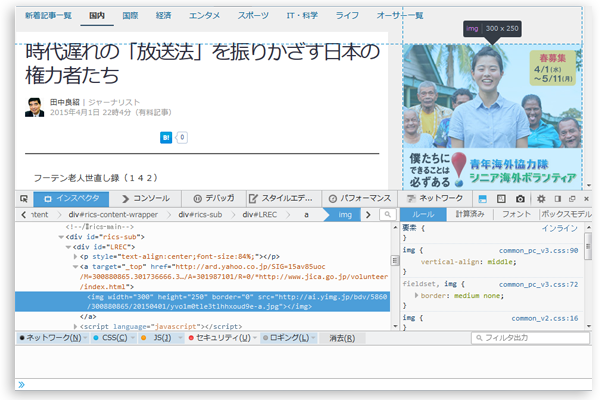
右クリックしてメニューから「要素を調査」をクリックします。すると、HTMLやCSSなどのソースが表示されます。

この画面をみて、なんだか難しいなぁ、と思うかもしれませんが、知りたいことは2つだけ。
1. 広告(画像)が表示されているソースコードがどれか?
2. そのソースコードのidやclassは何か?
これがわかれば、あとはAdblock Plusのフィルターの書き方に従って登録するだけです。
「1.」は対象の広告とソースコードがハイライトされているのですぐに分かります。
「2.」は該当するソースコードの周辺(ちょっと上にあります)
そのソースコードの一部
<div id="LREC"><p style="text-align:center;font-size:84%;">PR</p>
<a href="http://ard.yahoo.co.jp/SIG=15av85uoc/M=300— 省略 —r/index.html" target="_top"><img src="http://ai.yimg.jp/bdv/5860/300880865/20150401/yvo1m0tle3tlhhxoud9e-a.jpg" border="0" height="250" width="300"></a><script language="javascript">– 省略 —</script><noscript><div style="position:absolute;">— 省略 —….
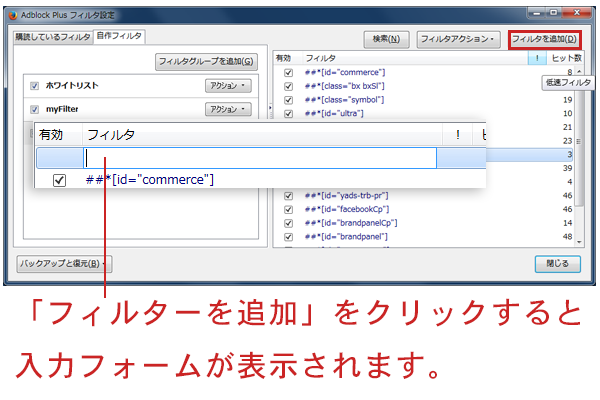
id=”LREC” という項目が見つかると思います。マウスカーソルをここに合わせると、画像と「PR」がハイライトされているのが分かると思います。これで除去したい目印になるid がわかったことになります。さっそく、フィルターを追加してみましょう。

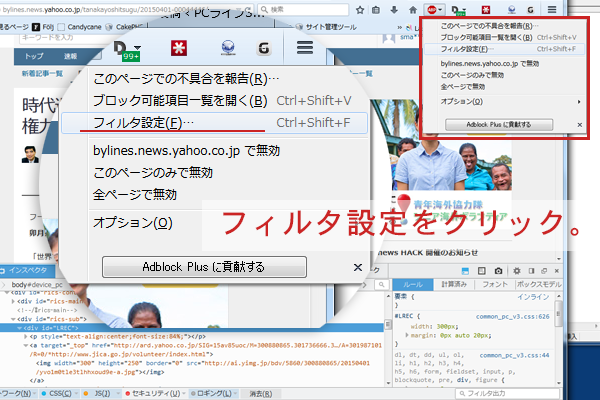
Adblock Plusのフィルターを追加する
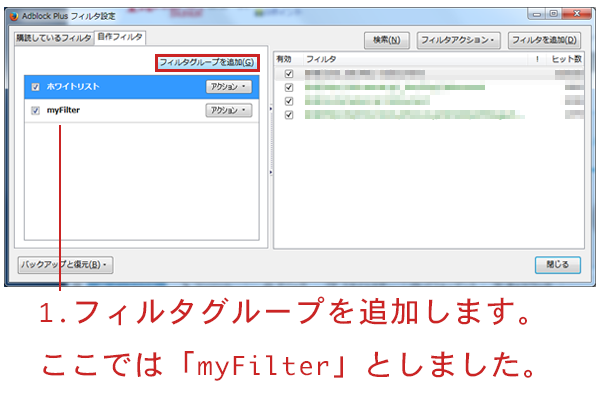
今回使うのは、##*[id=”xxxx”]フィルタ-の書き方 (xxxには調べたidが入ります)
フィルターの書き方ですが、おおまかなルールとして覚えておきたいポイント
- 「##」で始まる書き方を使います。
- 「*」で一つ以上の文字列が含まれる箇所を指定
- 各カッコ[]の中に、先ほど探した id=”LREC”を書きます。
完成したフィルター ##*[id=”LREC”]


これでフィルターを追加すると有効になります。もし有効にならない場合は再読み込みをしてみてください。ちょっとした広告が邪魔なときは自分で出来ると思います。試してみてください。