Chromeではあまり遭遇しないことですが、ソースコードを表示していると文字の一部が◆に表示さることがあります。
仕事でソースコードを表示した時に起こりました。
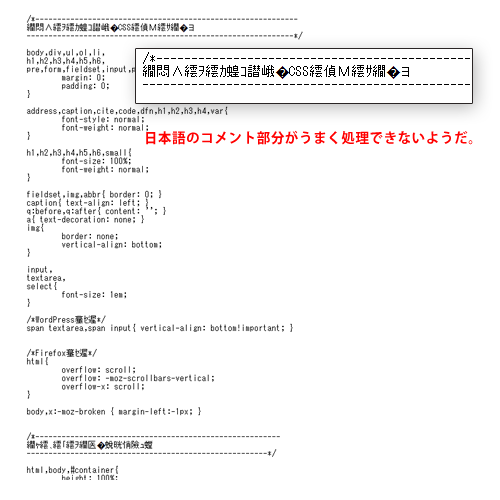
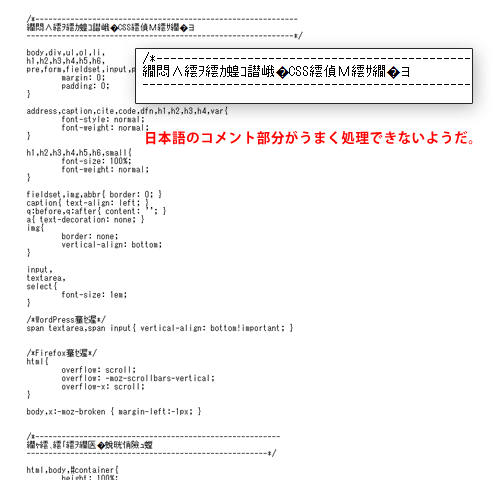
こんな状態 ↓

[症状]
HTMLファイルやCSSファイルの全体が文字化けするときは、文字コードを指定して再読み込みすれば良いのですが、今回はそれでは出来ませんでした。
[原因]
Chromeブラウザでフォントが正しく認識出来なかった。
解決方法
調べてみるといくつか対処方法があるようです。
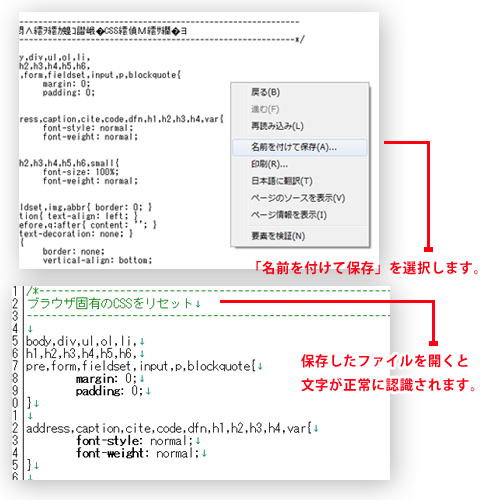
[対処方法1]
いろいろ試した結果、Chromeでは文字化けが治りませんでしたが、ダウンロードしたファイルをTeraPadで開いたら正常に文字が表示出来ました。

ほかにChromeのフォント設定をする方法がありました。
[対処方法2]
Chromeのフォント設定を変更する
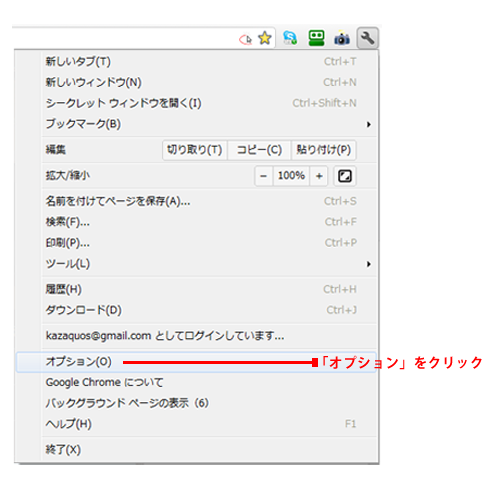
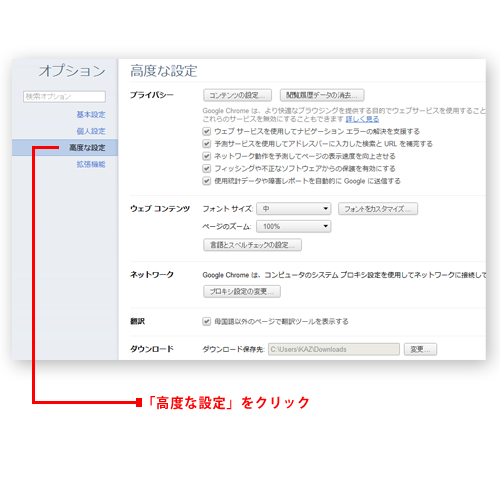
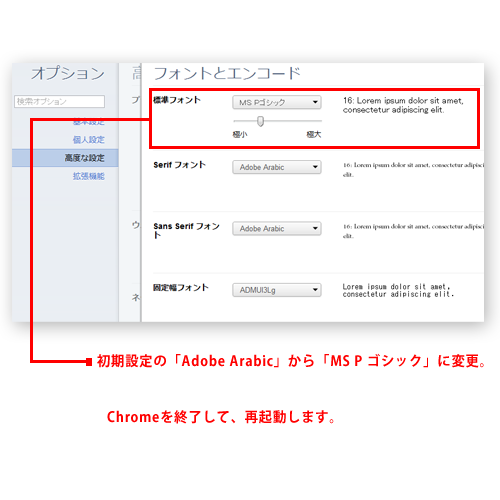
1. [オプション(O)]→[高度な設定]→[フォントや言語を変更] で、一番上の 「標準フォント」 を 「MS Pゴシック」または「メイリオ」 に変更。
2. Chrome を一旦終了させ再起動。